Overview
Webhooks are way to notify third party applications ( such as your internal systems) when something happens within Locate2u. For example, when stop is marked as complete, we can notify you via an HTTP request, and you can update your database for perform other actions accordingly.
In Locate2u there are 8 event types for webhook :
trip.assignedWebhook will be triggered if there is trip assigned
{
"tripId": 46659,
"tripDate": "2022-04-27",
"actionDate": "2022-04-27T04:46:36.907+00:00",
"assignedTo": {
"name": "Mark Dean",
"id": "a6dd0d67-60d2-41e3-8507-36200ddbe975"
},
"assignedFrom": {
"name": "Mark Dean",
"id": "a6dd0d67-60d2-41e3-8507-36200ddbe975"
}
}
| Event Types | Details | Responses |
|---|---|---|
| stop.assigned | Webhook will be triggered if there is stop assigned |
{
"stopId": 987786,
"stopRef": "L20222704I1H4ZE",
"tripDate": "2022-04-27",
"shipmentId": null,
"actionDate": "2022-04-27T04:35:56.1148299+00:00",
"assignedTo": {
"name": "John Doe",
"id": "a2e3014b-f5a2-418b-9bed-38eb5c9b5217"
},
"source": null,
"sourceReference": null
}
|
| stop.status-changed | Webhook will be triggered if there is stop status changed |
{
"stopId": 987786,
"stopRef": "L20222704I1H4ZE",
"tripDate": "2022-04-27",
"shipmentId": null,
"actionDate": "2022-04-27T14:16:40.9450989+10:00",
"oldStatus": "Enroute",
"newStatus": "Arrived",
"notes": null,
"location": null,
"assignedTo": {
"name": "Filbert Nicholas",
"id": "a823361e-9d40-4438-bb28-b2b58cdb957e"
},
"changedByUser": {
"name": "Filbert Nicholas",
"id": "a823361e-9d40-4438-bb28-b2b58cdb957e"
},
"source": null,
"sourceReference": null
}
|
| shipment.assigned | Webhook will be triggered if there is shipment assigned |
{
"stopId": 987938,
"stopRef": "LSS202227045MN8J8-P",
"tripDate": "2022-04-27",
"shipmentId": 28710,
"actionDate": "2022-04-27T04:38:35.3001748+00:00",
"assignedTo": {
"name": "Filbert Nicholas",
"id": "a823361e-9d40-4438-bb28-b2b58cdb957e"
},
"source": null,
"sourceReference": null
}
|
| shipment.status-changed | Webhook will be triggered if there is shipment status assigned |
{
"shipmentId": 28710,
"shipmentRef": "LSS202227045MN8J8",
"tripDate": "2022-04-27",
"actionDate": "2022-04-27T14:42:12.6568123+10:00",
"oldStatus": "On Hold",
"newStatus": "Enroute to Pickup",
"notes": null,
"location": null,
"changedByUser": {
"name": "Filbert Nicholas",
"id": "a823361e-9d40-4438-bb28-b2b58cdb957e"
},
"source": null,
"sourceReference": null
}
|
| trip.status-changed | Webhook will be triggered if there is trip status assigned |
{
"tripId": 46643,
"tripDate": "2022-04-27",
"actionDate": "2022-04-27T14:49:43.7847927+10:00",
"oldStatus": "Pending",
"newStatus": "Started",
"notes": null,
"location": null,
"changedByUser": {
"name": "Filbert Nicholas",
"id": "a823361e-9d40-4438-bb28-b2b58cdb957e"
}
}
|
| trip.created | Webhook will be triggered if there is trip created |
{
"tripId": 46659,
"tripDate": "2022-04-27",
"actionDate": "2022-04-27T04:46:36.9058258+00:00",
"assignedTo": {
"name": "Mark Dean",
"id": "a6dd0d67-60d2-41e3-8507-36200ddbe975"
}
}
|
| note.created | Webhook will be triggered if there is note created |
{
"noteId": 310277,
"stopId": 987786,
"shipmentId": null,
"type": "Stop Note",
"noteText": "Customer request to refund the item",
"createdDate": "2022-04-27T04:51:36.1566409+00:00",
"createdByUser": {
"name": "Filbert Nicholas",
"id": "a823361e-9d40-4438-bb28-b2b58cdb957e"
},
"photoUrls": [],
"documentUrls": [],
"metadata": null
}
|
And here is the list of Locate2u webhooks URL:
| Method | URL | Description |
|---|---|---|
| GET | https://api.locate2u.com/api/v1/webhooks | List of all of your subscribed webhook and which url are listening to the webhook |
| POST | https://api.locate2u.com/api/v1/webhooks | Subscribe to a Locate2u webhook by providing the event and your url listening to it |
| GET | https://api.locate2u.com/api/v1/webhooks/{id} | Check the detail of one of the webhook event (provided in the {id}) |
| DELETE | https://api.locate2u.com/api/v1/webhooks/{id} | Unsubscribe to a Locate2u webhook (provided in the {id}) |
| Parameter Name | Description |
|---|---|
| Event Type | The event type which we want to subscribe or unsubscribe to |
| URL | Our web’s URL which is listening to the subscribed webhook event |
Integration with Webhook
To integrate with Locate2u webhook, you can do it using Zapier or manual integration.
- Zapier Integration
In Zapier, there is only stop status change webhook for now. Here is the guide on how to integrate stop status change using Zapier.
- Manual Integration
You will need to subscribe to a webhook event and provide your web endpoint which will listen to the subscribed event.
For example “stop.status-changed” event :
- Create an endpoint to listen to the webhook event. (I will use hookbin for this example)


- Do a post call with “stop.status-changed” and the endpoint URL

- Subscription is confirmed once the API returned 201 HTTP response

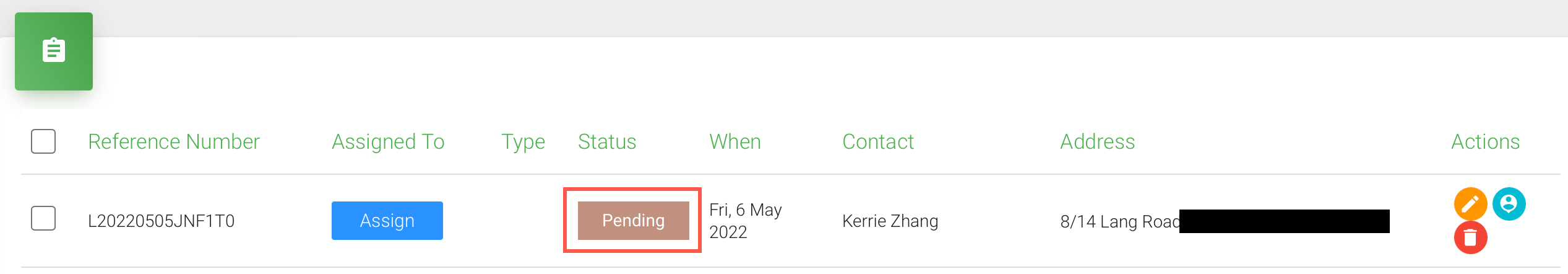
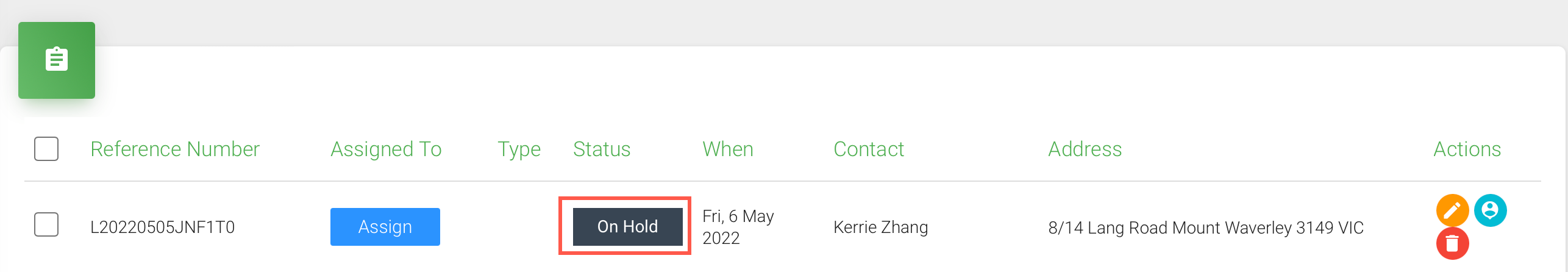
- Change status of a stop in Locate2u


- Refresh the hookbin page to see the result

